유통형
- 홈
- 무인정보단말기
- 공통 UI 가이드
- 유통형
- 사용성 체크리스트
사용성 체크리스트
주문을 시작하는 방법을 명확히 안내해야 한다.
명확한 색대비, 아이콘, 텍스트를 활용하여 광고/정보 영역과 주문을 시작하는 버튼을 시각적으로 명확히 구분한다. 광고/정보 화면과 공간적으로 분리하여 적용해야 한다.
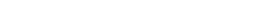
시작안내 예시
 무인결제기
무인결제기 무인도서대여반납기
무인도서대여반납기
사용성 체크리스트
바코드 스캔을 사용하는 경우, 이에 대한 위치/사용 방법을 시각적 혹은 비시각적 안내를 통해 제공해야 한다.
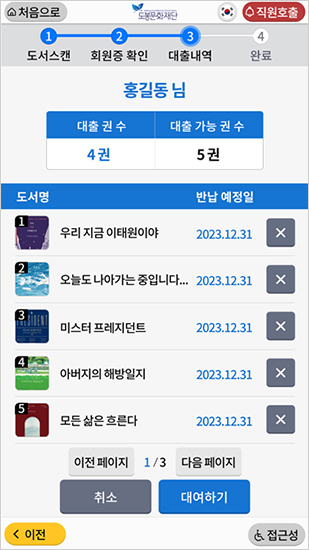
제품 소개를 이미지와 함께 제공한다.
선택된 제품은 아래로 하나씩 누적된다.
주문 흐름을 쉽게 파악할 수 있도록 위에서부터 차례대로 표시해야 하고, 상하 페이징 방식으로 확장한다.
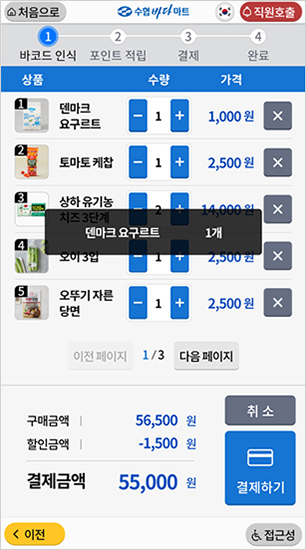
기본선택 예시


주문 선택 피드백을 제공해야 한다.
제품 선택 시 선택이 제대로 되었는지 시각, 청각, 촉각 등을 활용하여 피드백이 제공되어야 한다.
제품이 추가되었을 때, 지시등을 함께 표시해야 한다.
청각장애인과 고령자가 무인정보단말기의 반응을 인지하기 편할 수 있다.
주문 내역에서 옵션 변경, 삭제 버튼을 제공해준다.
다음사용성 체크리스트
선택된 제품은 수정하거나 쉽게 삭제할 수 있어야 한다.
선택된 정보에 대해 수량을 변경할 수 있어야 하고, 개별 혹은 전체 삭제할 수 있는 기능을 제공해야 한다.
컨트롤 터치의 결과를 명확히 알려주는 문구를 사용해야 한다.
‘확인’, ‘다음’ 보다는 ‘대출하기’, ‘결제하기’와 같은 문구를 제공해줘야 한다.
중요한 정보와 그 외 정보는 명확히 구분한다.
결제와 직접 관련이 되는 정보(예. 결제금액, 수량 등)는 강조하여 시각적으로 명확히 구분한다. 접근성을 고려하여 강조하는 부분을 중심으로 음성 및 수어로 안내해야 한다.
내역확인 예시
 무인결제기
무인결제기 무인도서대여반납기
무인도서대여반납기
사용성 체크리스트
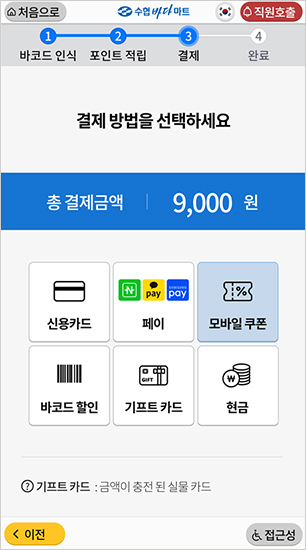
결제 방법 선택 화면은 이미지와 글자가 포함된 컨트롤로 제공한다.
사용자가 쉽고 빠르게 이해할 수 있도록 이미지(혹은 아이콘)과 글자를 함께 버튼식으로 제공하며, 그리드뷰로 배치하여 탐색하기 쉽도록 제공한다. 결제금액도 같이 표시해야 한다.
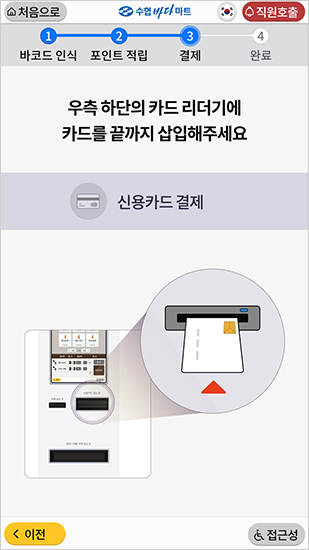
카드 인식기의 위치, 카드 삽입 방향, 카드 면에 대해 안내를 해준다.
매체를 삽입하는 과정에서 원활한 삽입을 도와주는 모양으로 되어있거나 가이드를 제공해야 한다. 인식되었을 때 시각적, 청각적 피드백을 제공해야 한다.
결제하기 예시


카드 결제 승인 상태를 보여주기 위해 승인 요청 문구 및 진행 막대가 잘 보이도록 표시해야 한다.
카드 삽입 방향이 잘못되었을 경우, 곧바로 삽입된 매체를 배출하고 오류 메시지 및 음성 메시지를 발생시켜야 한다.
다음사용성 체크리스트
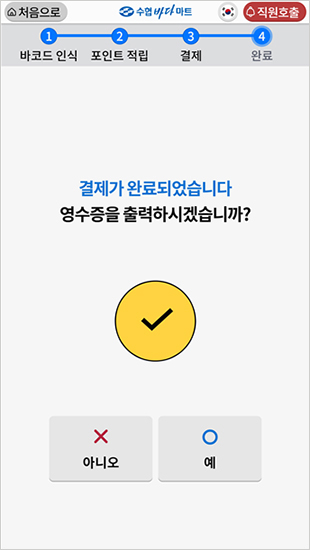
매체가 출력되는 경우, 출력이 완료되었다는 글자 안내와 음성 메시지를 제공해야 한다.
과업의 완료 여부를 명확하게 알려주며, 카드와 같은 소지품을 잊지 않게 가져가도록 안내해야 한다.
완료 예시


- 자료 담당자
- 김민수 선임(053-230-1380)
- 최근자료수정일
- 2024-03-25