개요
- 홈
- 무인정보단말기
- 공통 UI 가이드
- 개요
- 화면 레이아웃 가이드
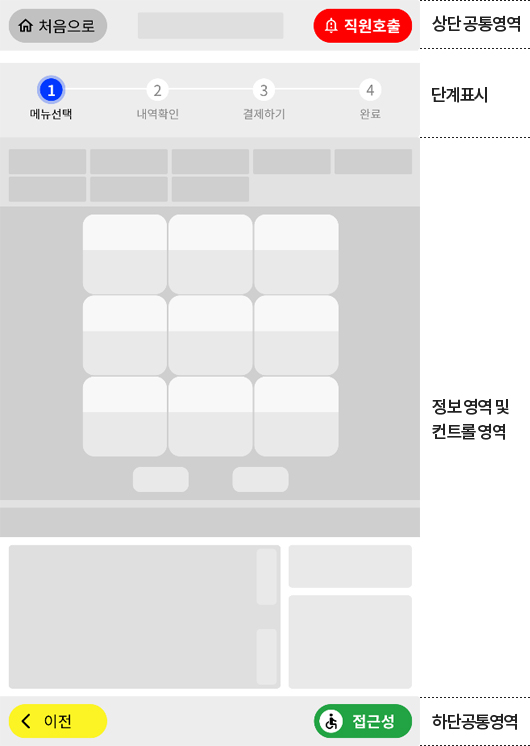
화면 레이아웃 가이드
공통된 화면 레이아웃은 전체 화면의 상단부터 하단을 포함하는 영역으로 사용자가 무인정보단말기 과업에서의 위치를 파악하고 과업 완료에 도달할 수 있는 빠르고 체계적인 방법을 제공해야 한다. 화면 레이아웃은 독립적인 무인정보단말기의 일관성 뿐만 아니라 전체 무인정보단말기에 일관성 있는 사용자 경험을 제공할 수 있도록 설계 되어야 한다.
무인정보단말기의 화면 구성(레이아웃)은 일관성 있게 제공해야 한다.
화면 요소가 작업의 순서에 맞게 위에서 아래로, 왼쪽에서 오른쪽으로, 화면의 순서상 일관성 있는 것이 정보를 파악하기 쉽다. 시각장애인은 수직계열화 개념이 익숙하므로 화면의 정보 구조를 위에서 아래로 제공하는 것을 권장한다. 모든 설계 요소는 사용자가 논리적으로 쉽게 이해할 수 있도록 단순하고 일관성 있게 배치되어야 한다.
한 화면에 하나의 과업만 보여줘야 한다.
사용자의 부하를 줄이기 위해 되도록 한 화면에 하나의 과업만 보여줘야 한다. 사용자가 서비스를 사용하는 흐름이 끊어지지 않게 과업 도중에 새로운 과업의 제안/추천/광고 정보는 지양해야 한다.
권장사항

상단 공통 영역
- 상단 좌측에는 과업 진행 중 처음화면으로 가기 위한 컨트롤이 존재하며, 상단 우측에는 직원호출을 위한 컨트롤이 존재한다.
- 또한, BI 로고와 지원 언어 변경 컨트롤을 배치할 수 있다. 이렇게 상단 공통 영역에 포함되는 요소 중 필수적인 항목을 간결하게 배치해야 한다.
- 상단에 불필요한 꾸밈이나 과다한 정보가 배치되면 사용자가 무인정보단말기 이용에 어려움을 겪을 수 있다.
- 상단 공통 영역은 일관성 있는 사용자 경험의 출발점이므로 같은 위치에 동일한 형태로 제공한다.
단계 표시 영역
- 사용자의 현재 위치를 알려주는 단계 표시 영역이다.
정보 영역 및 컨트롤 영역
- 과업에 필요한 정보와 과업을 완료하기 위한 주요 컨트롤 영역이다.
- 화면의 제목이나 안내 문구가 잘 보이도록 정확하게 표시해야 한다.
- 정보 영역과 컨트롤 영역을 명확히 구분해야 해야 한다.
- 불필요한 꾸밈이나 과다한 정보를 지양해야 한다.
하단 공통 영역
- 하단 좌측에 과업 수행 중 이전으로 가기 위한 컨트롤과 하단 우측에는 장애인과 고령자의 접근성을 위한 기능이 들어간 컨트롤이 존재한다.
- 이렇게 과업 중 필요한 기능은 쉽게 접근할 수 있도록 제공하는 것이 좋다.
화면은 27인치 이상의 크기를 권장한다.
접근성을 고려한 글자 크기, 컨트롤의 크기와 간격을 생각했을 때, 27인치 이하의 화면은 콘텐츠를 효율적으로 담기에 무리가 있을 수 있다.
접근성을 위해 27인치 이상의 크기를 권장한다.
- 자료 담당자
- 김민수 선임(053-230-1380)
- 최근자료수정일
- 2024-03-25